How to Make Credible Software Recommendations to your Team


How to Make Credible Software Recommendations to your Team
March 5, 2024
5
min read
RevOps Defined: Understanding the Role and Impact


RevOps Defined: Understanding the Role and Impact
December 13, 2023
5
min read
Data Hygiene: 4 Steps to Keep HubSpot Clean


Data Hygiene: 4 Steps to Keep HubSpot Clean
November 27, 2023
6
min read
HubSpot: A Game-Changer for Your Business


HubSpot: A Game-Changer for Your Business
November 15, 2023
3
min read
The Key to a Successful HubSpot CRM Implementation


The Key to a Successful HubSpot CRM Implementation
November 1, 2023
5
min read
Unleash the Power of Planning: 7 Steps to Create an Annual Marketing Plan


Unleash the Power of Planning: 7 Steps to Create an Annual Marketing Plan
October 17, 2023
3
min read
Top 5 INBOUND23 Takeaways


Top 5 INBOUND23 Takeaways
September 13, 2023
4
min read
Top 10 Benefits of the HubSpot Content Management System (CMS)


Top 10 Benefits of the HubSpot Content Management System (CMS)
August 9, 2023
5
min read
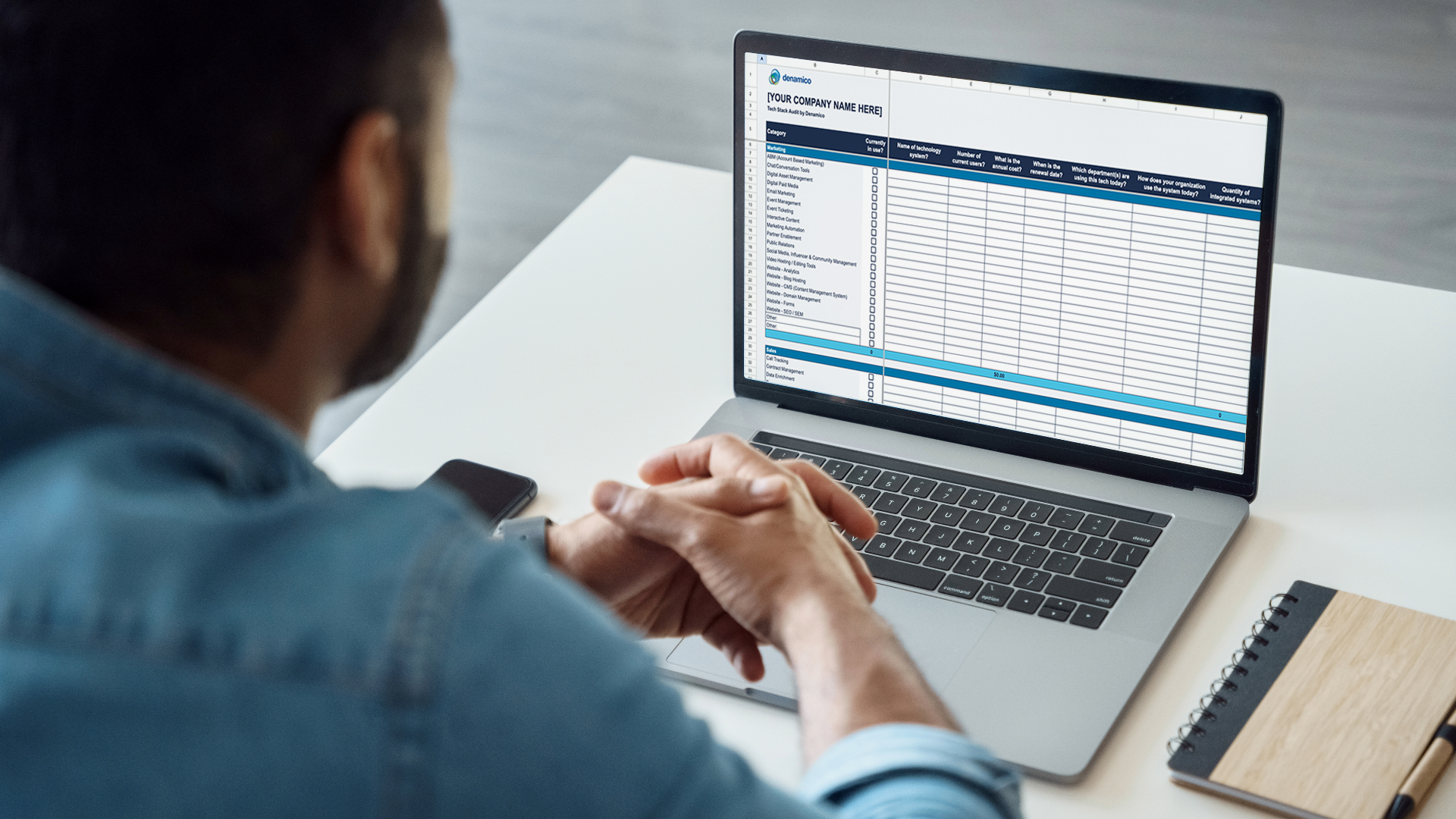
How to Conduct a Sales & Marketing Tech Stack Audit


How to Conduct a Sales & Marketing Tech Stack Audit
July 24, 2023
5
min read


/Accreditations/CRM-Implementation-Accredited-Badges.png?width=170&height=138&name=CRM-Implementation-Accredited-Badges.png)
/Accreditations/Onboarding-Accredited-Badges.png?width=170&height=137&name=Onboarding-Accredited-Badges.png)
/Accreditations/Custom-Integration-Accredited-Badges.png?width=170&height=137&name=Custom-Integration-Accredited-Badges.png)